
<?php
//controllers/post/get.php
function get($f3){
require('setting.php');
require('models/posts/getdb.php');
$f3->mset([
'appName'=>$setting['siteTitle'],
'pageTitle'=>'ទំព័រការផ្សាយ',
'date'=>$setting['date'],
'message'=>'ទិន្នន័យការផ្សាយសរុប',
'item'=>getdb($f3, $setting['backendPostLimit']),
'route'=>'post'
]);
echo View::instance()->render('views/backend/post.html');
}
<?php
//models/posts/gedb.php
function getdb($f3, $limit){
$post = new DB\SQL\Mapper($f3->get('DB'),'posts');
$post->load([], ['order'=>'postDate DESC', 'limit'=>$limit]);
return $post;
}
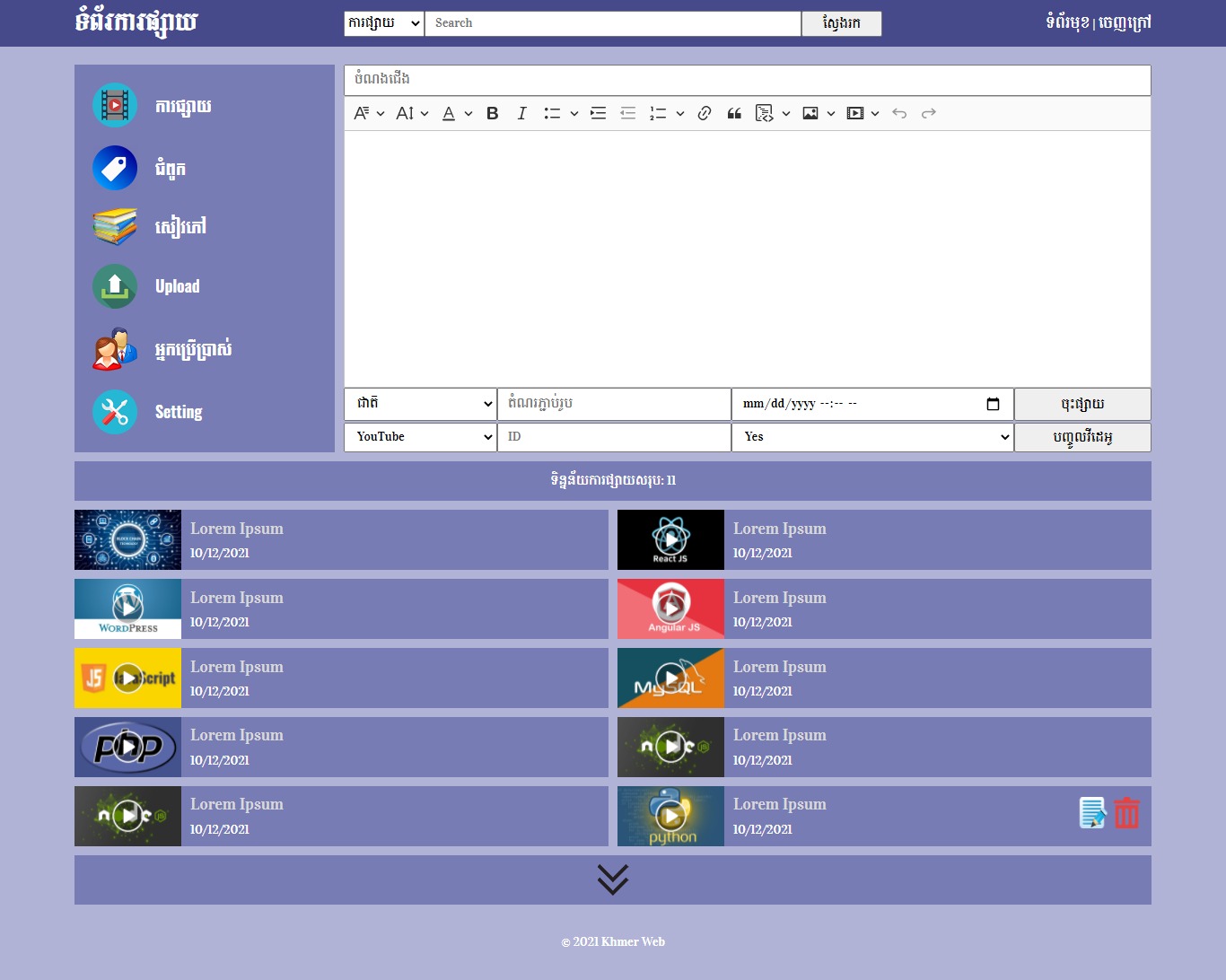
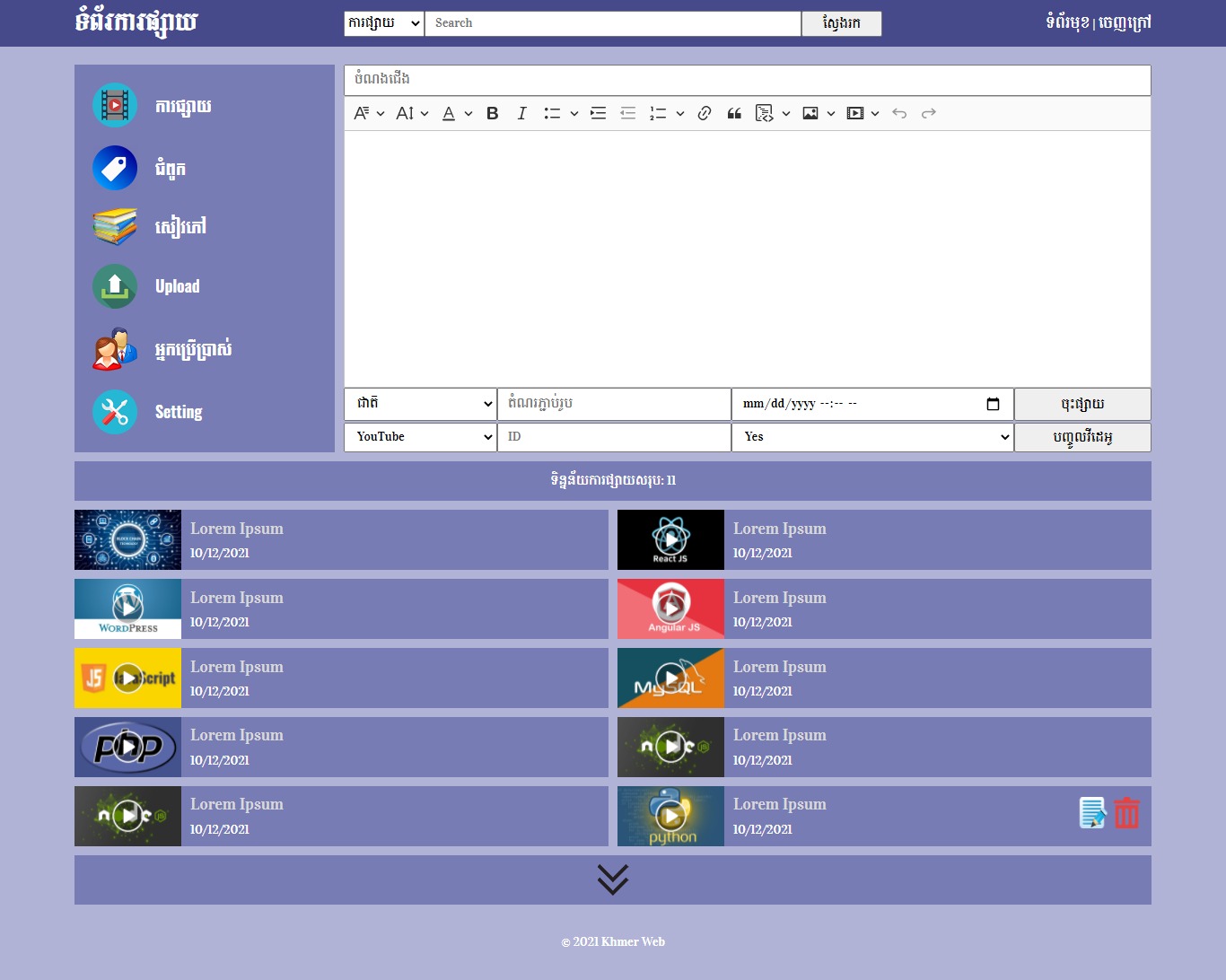
<!--public/styles/backend/partials/listing.css-->
<link href="<?php echo $BASE ?>/public/styles/backend/partials/listing.css" rel="stylesheet"></link>
<section class='Listing'>
<div class='info'><?php echo $message.': '.$item->count() ?></div>
<div class='wrapper'>
<?php while($item->id){ ?>
<div class='item'>
<div class='thumb-wrapper'>
<a href='/<?php echo $route."/".$item->id ?>'>
<img src='<?php echo $item->thumb ?>' class='thumb' />
<?php if($item->video){ ?>
<img src='<?php echo $BASE ?>/public/images/play-icon.png' class='play-icon' />
<?php } ?>
</a>
</div>
<div class='title-wrapper'>
<a class='title' href='/<?php echo $route."/".$item->id ?>'><?php echo $item->title ?></a>
<div class='<?php echo $item->id ?>'></div>
<script>
var tdate = new Date('<?php echo $item->postDate ?>')
var dd = tdate.getDate(); //yields day
var MM = tdate.getMonth(); //yields month
var yyyy = tdate.getFullYear(); //yields year
var currentDate= dd + "/" +( MM+1) + "/" + yyyy
$('.title-wrapper .<?php echo $item->id ?>').append(currentDate)
</script>
</div>
<div class="edit-delete">
<a href='/backend/<?php echo $route."/edit/".$item->id ?>'>
<img src='<?php echo $BASE ?>/public/images/edit.png' />
</a>
<a href='/backend/<?php echo $route."/delete/".$item->id ?>'>
<img src='<?php echo $BASE ?>/public/images/delete.png' />
</a>
</div>
</div>
<?php $item->skip(); } ?>
</div>
<div class='pagination'>
<img src='<?php echo $BASE ?>/public/images/load-more.png' />
</div>
</section>
/* public/styles/backend/partials/listing.css */
.Listing{
margin-top:5px;
}
.Listing .info{
text-align: center;
background: var(--background);
padding: 10px;
}
.Listing .wrapper{
display: grid;
grid-template-columns: calc(50% - 5px) calc(50% - 5px);
grid-gap: 10px;
padding: 10px 0;
}
.Listing .wrapper .item{
display: grid;
grid-template-columns: 20% auto 15%;
grid-gap:10px;
align-items: center;
background: var(--background);
}
.Listing .wrapper .item:hover .edit-delete img{
visibility: visible;
}
.Listing .wrapper .item .thumb-wrapper{
position: relative;
padding-top: 56.25%;
}
.Listing .wrapper .item .thumb-wrapper .thumb{
position: absolute;
width: 100%;
min-height: 100%;
top: 0;
left: 0;
}
.Listing .wrapper .item .thumb-wrapper .play-icon{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 30%;
}
.Listing .wrapper .item .title-wrapper{
font-size: 18px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.Listing .wrapper .item .edit-delete{
text-align: right;
padding-right: 10px;
}
.Listing .wrapper .item .edit-delete img{
width: 35px;
visibility: hidden;
}
.Listing .pagination{
text-align: center;
background: var(--background);
padding: 10px 0;
}
.Listing .pagination img:hover{
cursor: pointer;
opacity: .5;
}
https://github.com/Sokhavuth/PHP-REST-API
http://khmerweb.epizy.com/media/