
#routes/backend/post.py
from bottle import Bottle, redirect
from controllers.frontend.login import checkLogged
app = Bottle()
@app.route('/')
def get():
if checkLogged.call():
from controllers.backend.posts import get
return get.call()
else:
redirect('/login')
@app.route('/', method="post")
def create():
if checkLogged.call():
from controllers.backend.posts import create
return create.call()
else:
redirect('/login')
@app.route('/edit/<id>')
def edit(id):
if checkLogged.call():
from controllers.backend.posts import edit
return edit.call(id)
else:
redirect('/login')
@app.route('/delete/<id>')
def delete(id):
if checkLogged.call():
from controllers.backend.posts import delete
return delete.call(id)
else:
redirect('/login')
@app.route('/paginate/<page>')
def paginate(page):
if checkLogged.call():
from controllers.backend.posts import paginate
return paginate.call(int(page))
else:
redirect('/login')
#controllers/backend/posts/paginate.py
import config
from bottle import request
from copy import deepcopy
from models.postdb import paginatedb
def call(page):
kdict = deepcopy(config.kdict)
posts = paginatedb.call(page, kdict['maxItemList'])
items = [post for post in posts]
return {'items':items}
#models/postdb/paginatedb.py
import setConnection
def call(page, amount):
mycol = setConnection.call("posts")
posts = mycol.find({},{"_id":0}).skip(page*amount).sort([("datetime", -1), ("_id", -1)]).limit(amount)
return posts
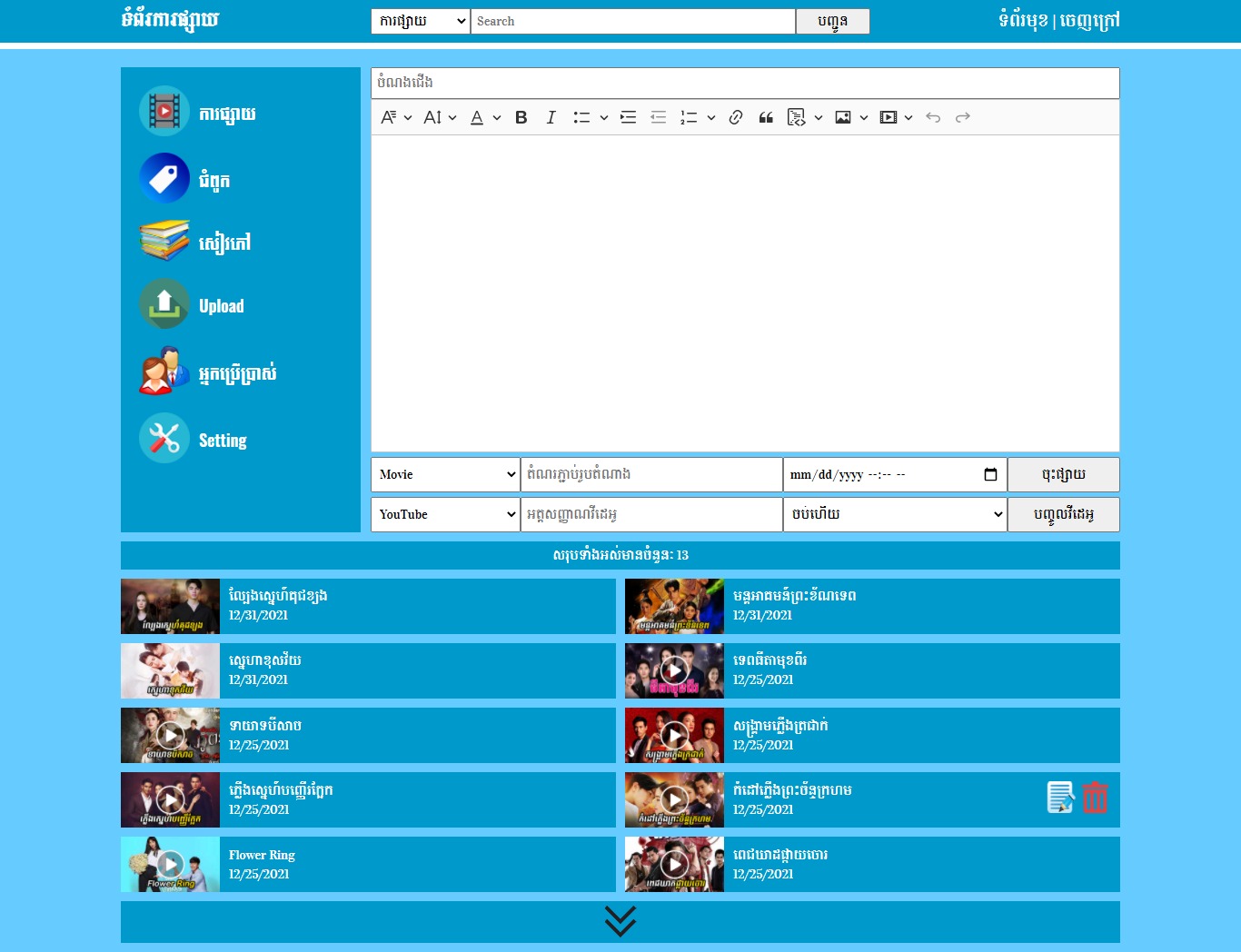
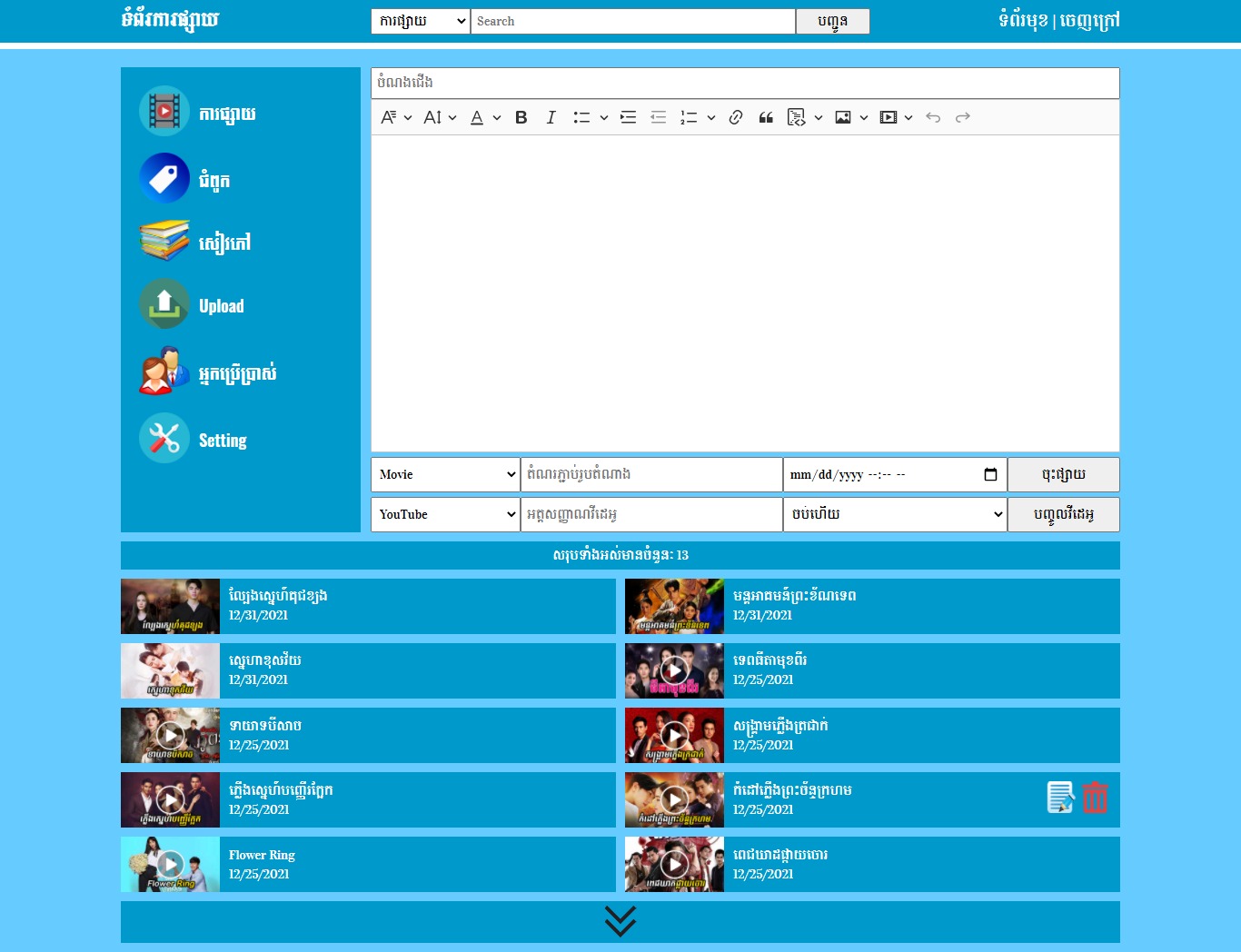
<!--views/dashboard/admin.tpl-->
% rebase('base.tpl')
<link href="/static/styles/partials/header.css" rel="stylesheet"></link>
<script src="/static/scripts/paginate.js"></script>
<section class='Head'>
<header class='region'>
<div class='site-logo'>{{ data['pageTitle'] }}</div>
<form action='/backend/search' method='post'>
<select name="select">
<option>ការផ្សាយ</option>
<option>ជំពូក</option>
<option>សៀវភៅ</option>
<option>អ្នកប្រើប្រាស់</option>
</select>
<input type='text' name="q" placeholder="Search" required />
<input type="submit" value='បញ្ជូន' />
</form>
<div class='logout'><a href='/'>ទំព័រមុខ</a> | <a href='/login/logout'>ចេញក្រៅ</a></div>
</header>
</section>
<link href="/static/styles/partials/body.css" rel="stylesheet"></link>
<section class='Body region'>
%include('backend/menu.tpl')
<%
if 'post' in data['route']:
include('backend/post.tpl')
elif 'category' in data['route']:
include('dashboard/category.tpl')
elif 'book' in data['route']:
include('dashboard/book.tpl')
elif 'upload' in data['route']:
include('dashboard/upload.tpl')
elif 'user' in data['route']:
include('dashboard/user.tpl')
end
%>
</section>
<link href="/static/styles/partials/listing.css" rel="stylesheet"></link>
<section class='Listing region'>
%if 'count' in data:
<div class='info'>សរុបទាំងអស់មានចំនួនៈ {{data['count']}}</div>
%else:
<div class='info'>សរុបទាំងអស់មានចំនួនៈ</div>
%end
<div class='items'>
%if 'items' in data:
%for item in data['items']:
<div class='item'>
%if data['route'] == 'user':
<style>
.Listing .items .item{
grid-template-columns: 13% auto 20%;
}
.Listing .items .item .thumb{
border-radius: 50%;
}
</style>
%end
<a href="/{{data['route']}}/{{item['id']}}">
<img class='thumb' src="{{item['thumb']}}" />
%if item['entries']:
<img class='play-icon' src="/static/images/play.png" />
%end
</a>
<div class='wrapper'>
<a href="/{{data['route']}}/{{item['id']}}">{{item['title']}}</a>
<p class="{{item['id']}}"></p>
<script>
$(".items .item .{{item['id']}}").html(new Date("{{item['datetime']}}").toLocaleDateString())
</script>
</div>
<div class='icon'>
<a href='/admin/{{data["route"]}}/edit/{{item["id"]}}'><img src='/static/images/edit.png' /></a>
<a href='/admin/{{data["route"]}}/delete/{{item["id"]}}'><img src='/static/images/delete.png' /></a>
</div>
</div>
%end
%end
</div>
<script>
var route = "{{data['route']}}"
</script>
<div class='load-more'><img onclick='paginate(route)' src="/static/images/load-more.png" /></div>
</section>
//asset/js/paginate.js
var page = 0
function paginate(route){
$('.load-more img').attr('src', '/static/images/loading.gif')
page += 1
$.get(`/admin/${route}/paginate/${page}`, function(data, status){
appendItem(data.items, route)
})
}
function appendItem(items, route){
var html = ''
if(items){
for(var item in items){
html += `<div class='item'>`
html += `<a href="/${route}/${items[item]['id']}"><img class='thumb' src="${items[item]['thumb']}" />`
if(items[item]['entries'] !== ''){
html += `<img class='play-icon' src="/static/images/play.png" />`
}
html += `</a>`
html += `<div class='wrapper'>`
html += `<a href="/${route}/${items[item]['id']}">${items[item]['title']}</a>`
html += `<p class='${items[item]['id']}'></p>`
html += `<script>`
html += `$('.items .item .${items[item]['id']}').html(new Date("${items[item]['datetime']}").toLocaleDateString())`
html += `</script>`
html += `</div>`
html += `<div class='icon'>`
html += `<a href='/admin/${route}/edit/${items[item]['id']}'><img src='/static/images/edit.png' /></a>`
html += `<a href='/admin/${route}/delete/${items[item]['id']}'><img src='/static/images/delete.png' /></a>`
html += `</div>`
html += `</div>`
}
}
$('.items').append(html)
$('.load-more img').attr('src', '/static/images/load-more.png')
}
GitHub: https://github.com/Sokhavuth/khmerweb-multimedia
Vercel: https://khmerweb-multimedia.vercel.app/