
#controllers/frontend/front.py
import config
from copy import deepcopy
from bottle import template
from models.postdb import random
def call():
kdict = deepcopy(config.kdict)
kdict['pageTitle'] = 'ទំព័រដើម'
kdict['route'] = 'front'
kdict['posts'] = random.call(kdict['maxRandom'])
return template('frontend/index', data=kdict)
#models/postdb/random.py
import setConnection
def call(amount):
mycol = setConnection.call("posts")
pipeline = [{"$sample":{"size": amount}}]
results = mycol.aggregate(pipeline)
posts = [post for post in results]
return posts
<!--views/frontend/front.tpl-->
% rebase('base.tpl')
<link href="/static/styles/partials/header.css" rel="stylesheet"></link>
<script src="/static/scripts/paginate.js"></script>
<section class='Head'>
<header class='region'>
<div class='site-logo'>{{ data['pageTitle'] }}</div>
<form action='/backend/search' method='post'>
<select name="select">
<option>ការផ្សាយ</option>
<option>សៀវភៅ</option>
</select>
<input type='text' name="q" placeholder="Search" required />
<input type="submit" value='បញ្ជូន' />
</form>
<div class='logout'><a href='/login'>ចូលក្នុង</a> | <a href='/login/register'>ចុះឈ្មោះ</a></div>
</header>
</section>
<link href="/static/styles/partials/frontend_body.css" rel="stylesheet"></link>
<section class='Body region'>
%#include('frontend/menu.tpl')
<%
if 'front' in data['route']:
include('frontend/front.tpl')
end
%>
</section>
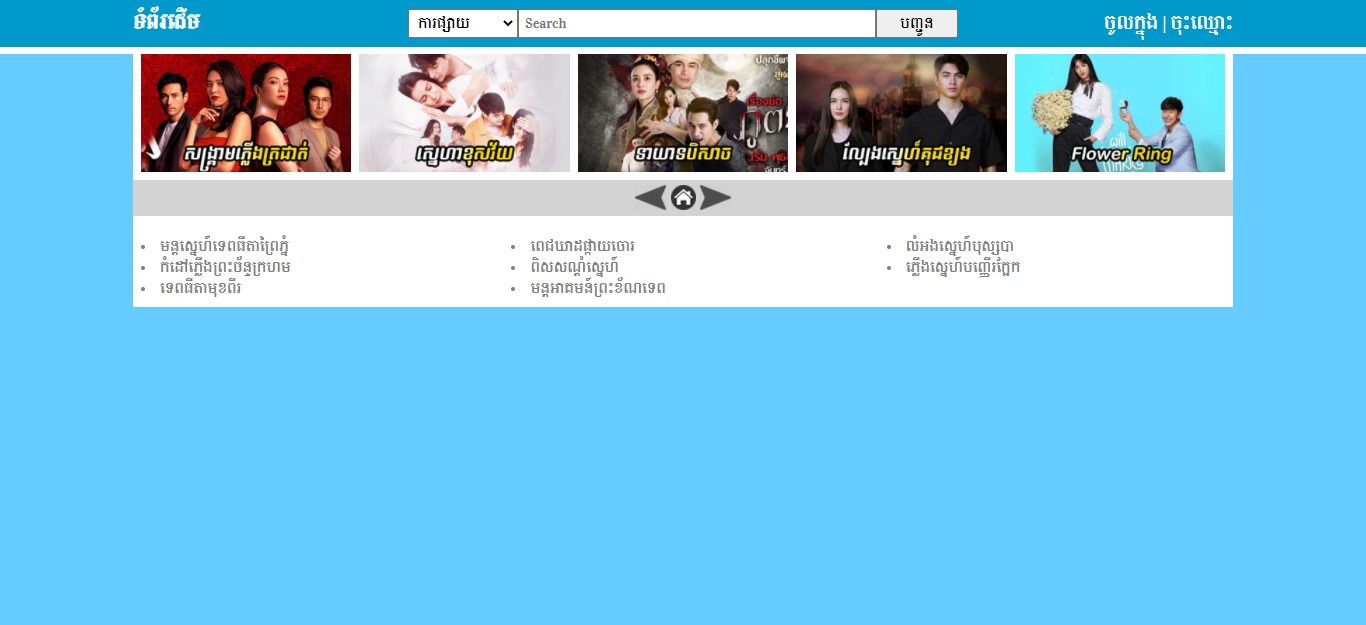
<!--views/frontend/front.tpl-->
<link href="/static/styles/partials/front_menu.css" rel="stylesheet"></link>
<section class='Random-thumb region'>
%if 'posts' in data:
<div class='wrapper'>
%for v in range(len(data['posts'])):
<div class='thumb'>
<a href='/post/{{data["posts"][v]["id"]}}'>
<img src='{{data["posts"][v]["thumb"]}}' />
</a>
</div>
%if v == 4:
%break
%end
%end
</div>
<div class="reload">
<a href='/'><img src="/static/images/left.png" /></a>
<a href='/'><img src="/static/images/home.png" /></a>
<a href='/'><img src="/static/images/right.png" /></a>
</div>
<div class='Column'>
<ul class=>
%for v in range(5, len(data['posts'])):
<li>
<a href='/post/{{data["posts"][v]["id"]}}'>
{{data["posts"][v]["title"]}}
</a>
</li>
%if v == 7:
%break
%end
%end
</ul>
<ul>
%for v in range(8, len(data['posts'])):
<li>
<a href='/post/{{data["posts"][v]["id"]}}'>
{{data["posts"][v]["title"]}}
</a>
</li>
%if v == 10:
%break
%end
%end
</ul>
<ul>
%for v in range(11, len(data['posts'])):
<li>
<a href='/post/{{data["posts"][v]["id"]}}'>
{{data["posts"][v]["title"]}}
</a>
</li>
%end
</ul>
</div>
%end
</section>
/*asset/css/partials/front_menu.css*/
.Random-thumb .wrapper{
display: grid;
grid-template-columns: auto auto auto auto auto;
grid-gap: 8px;
background: white;
padding: 0 8px 8px;
}
.Random-thumb .wrapper .thumb{
position: relative;
padding-top: 56.25%;
}
.Random-thumb .wrapper .thumb a{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.Random-thumb .wrapper .thumb img{
width: 100%;
height: 100%;
float: left;
}
.Random-thumb .reload{
text-align: center;
background: lightgrey;
padding: 5px 0 0;
}
.Random-thumb .reload img{
height: 25px;
}
.Random-thumb .Column{
display: grid;
grid-template-columns: auto auto auto;
}
.Random-thumb .Column ul{
list-style-position: inside;
background: white;
color: grey;
padding: 20px 8px 8px;
}
.Random-thumb .Column ul a{
color: grey;
}
@media only screen and (max-width: 600px){
.Random-thumb .wrapper{
grid-template-columns: 100%;
}
.Random-thumb .Column{
grid-template-columns: 100%;
}
}
GitHub: https://github.com/Sokhavuth/khmerweb-multimedia
Vercel: https://khmerweb-multimedia.vercel.app/
Responsive: https://khmerweb-multimedia.vercel.app/