គោលដៅចុងក្រោយនៃការបង្កើតកម្មវិធី Django គឺដើម្បីអោយកម្មវិធីនេះអាចដំណើរការទៅដោយរលូន នៅលើបណ្តាញ Internet ។ ហើយមានក្រុមហ៊ុនជាច្រើនបាននិងកំពុងផ្តល់សេវា ទទួលយកកម្មវិធីគេហទំព័រទៅដាក់នៅលើបណ្តាញ Internet ។ ជាភាសាអង់គ្លេស សេវាប្រភេទនេះត្រូវហៅថាជាសេវា hosting ។
នៅក្នុងចំណោមក្រុមហ៊ុនផ្តល់សេវា hosting ទាំងនោះ Heroku ជាក្រុមហ៊ុនដែលផ្តល់សេវា hosting សំរាប់កម្មវិធីគេហទំព័រសរសេរជាភាសា Python, Node.js, Ruby, Java, PHP, Go, Scala, និង Clojure។ លើសពីនេះទៀត សំរាប់អ្នកទើបនឹងចាប់ផ្តើមរៀនសរសេរកម្មវិធីគេហទំព័រជាន់ដំបូង ដែលមិនត្រូវការសេវាថ្នាក់ខ្ពស់ ក្រុមហ៊ុន Heroku ផ្តល់សេវាអោយដោយមិនយកប្រាក់។ ក៏ប៉ុន្តែ យើងចាំបាច់ត្រូវបង្កើតគណនីមួយនៅក្នុងគេហទំព័ររបស់ក្រុមហ៊ុននេះជាមុនសិន ទើបអាចប្រើប្រាស់សេវានៅទីនោះបានដោយសេរី។
ទន្ទឹមគ្នានេះដែរ យើងក៏គួរតែបង្កើតគណនីមួយទៀតនៅក្នុងគេហទំព័ររបស់ក្រុមហ៊ុន GitHub ដែលកំពុងផ្តល់សេវាដ៏កំពុងនិយមមួយ ក្នុងការទទួលរក្សាទុកនូវបណ្តាឯកសារជាកម្មវិធីគេហទំព័រទាំងឡាយ។ ហើយសេវានេះក៏អនុញ្ញាតផងដែរ អោយបណ្តាក្រុមអ្នកអភិវឌ្ឍនកម្មវិធីគេហទំព័រ មានឱកាសធ្វើការរួមគ្នា ក្នុងការកែប្រែឯកសារទាំងនោះ បង្កើតជាកម្មវិធីគេហទំព័រកំរឹតអន្តរជាតិ ទោះបីជាពួកគេរស់នៅក្នុងប្រទេសខុសៗគ្នាយ៉ាងណាក៏ដោយ។
យ៉ាងណាម៉ិញ មានក្រុមហ៊ុនផ្តល់សេវា hosting ជាច្រើននៅជុំវិញពិភពលោក រួមទាំងក្រុមហ៊ុន Heroku ផងដែរ បានភ្ជាប់សេវាជាមួយនឹងក្រុមហ៊ុន GitHub ក្នុងការចំលងយកឯកសារនៃកម្មវិធីគេហទំព័រ ពីប្រព័ន្ធ GitHub មកបង្កើតជាកម្មវិធីគេហទំព័រជាស្វ័យប្រវត្តិ នៅក្នុងប្រព័ន្ធរបស់ពួកគេ។ អាស្រ័យហេតុនេះ បើសិនជាយើងមានឯកសារដែលជាកម្មវិធីគេហទំព័ររបស់យើងនៅលើប្រព័ន្ធ GitHub រួចហើយ វាជារឿងងាយស្រួលបំផុត ក្នុងការអនុញ្ញាតអោយប្រព័ន្ធ Heroku ចំឡងយកឯកសារទាំងនោះទៅបង្កើតជាកម្មវិធីគេហទំព័រនៅក្នុងប្រព័ន្ធរបស់ពួកគេជាស្វ័យប្រវត្តិ។
អាស្រ័យហេតុនេះ ក្រោយពីមានគណនីមួយនៅក្នុងប្រព័ន្ធ GitHub និង repository មួយត្រូវបានបង្កើតរួចហើយ ហើយផ្នែកទន់ git ក៏ត្រូវបានដំឡើងនៅក្នុងកំព្យូទ័រយើងផងដែរ យើងអាចចំលងយកបណ្តាឯកសារដែលជាកម្មវិធីគេហទំព័ររបស់យើង ទៅដាក់នៅក្នុង repository នោះបាន ដោយសរសេរកូដនៅលើបង្អួច terminal ដូចខាងក្រោមនេះ៖
git init
git remote add origin https://github.com/Sokhavuth/«repository_name».git
git add .
git commit -m "First commit"
git push origin master
ក៏ប៉ុន្តែ កម្មវិធី Django របស់យើងឈ្មោះ blog ដែលយើងបានបង្កើតកន្លងមក មិនទាន់មានលក្ខណៈគ្រប់គ្រាន់អាចអោយប្រព័ន្ធ Heroku ចំលងយកទៅបង្កើតជាកម្មវិធីគេហទំព័របាននៅឡើយនោះទេ ពីព្រោះប្រព័ន្ធចុងក្រោយនេះត្រូវការនូវឯកសារចាំបាច់មួយចំនួនទៀត ក្នុងការបង្កើតកម្មវិធីគេហទំព័រដែលប្រើប្រាស់កញ្ចប់ Django ។
ដើម្បីបំពេញលក្ខខ័ណ្ឌទាំងអស់នោះ ជាបឋមយើងត្រូវតំលើងកញ្ចប់ gunicorn និងកញ្ចប់ whitenoise នៅក្នុងបរិដ្ឋានសិប្បនិមិត្តរបស់យើង ដោយសរសេរនៅលើបង្អួច terminal ថា៖
pip install gunicorn whitenoise
បន្ទាប់មកទៀត យើងត្រូវបង្កើតឯកសារចាំបាច់មួយមានឈ្មោះថា requirements.txt ដោយសរសេរនៅលើបង្អួច terminal ថា៖
pip freeze > requirements.txt
បើសិនជាយើងបើកថតនៃគំរោង Django របស់យើងដែលជាថត mysite យើងនឹងឃើញឯកសារ requirements.txt ត្រូវបានបង្កើតឡើងដោយស្វ័យប្រវត្តិ ដែលនៅក្នុងនោះមានការសរសេរព័ត៌មានស្តីពីកញ្ចប់ផ្សេងៗ ដែលកម្មវិធីគេហទំព័ររបស់យើងត្រូវការជាចាំបាច់។ ព័ត៌មានទាំងអស់នោះ គឺសំរាប់ប្រាប់អោយប្រព័ន្ធ Heroku ដំឡើងកញ្ចប់ទាំងនោះនៅលើប្រព័ន្ធរបស់វា ដើម្បីអាចអោយកម្មវិធីគេហទំព័ររបស់យើងដំណើរការទៅបាន។
asgiref==3.3.4
Django==3.2.2
gunicorn==20.1.0
pytz==2021.1
sqlparse==0.4.1
whitenoise==5.2.0
បន្ទាប់មកទៀត យើងត្រូវធ្វើការកែតំរូវមួយចំនួន នៅក្នុងឯកសារ setting.py នៅក្នុងថត mysite/mysite ។
import os
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-^600f@y^42j=f^shx@g64pt#&y7!yu$%a-79j^x5ua7-9bh9#l'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['*']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'whitenoise.middleware.WhiteNoiseMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['blog/templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Phnom_Penh'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage'
STATICFILES_DIRS = [
BASE_DIR / "static",
]
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
ការកែតំរូវគឺជាការសរសេរបន្ថែមដូចនៅលើបន្ទាត់លេខ 1, 39, 112, 114, 116-117-118 ។
បន្តាប់មកទៀត យើងចាំបាច់ត្រូវបង្កើតឯកសារចំនួនពីរទៀតសំរាប់ប្រព័ន្ធ Heroku ។ ឯកសារទីមួយត្រូវមានឈ្មោះថា Procfile ដែលនៅក្នុងនោះ យើងត្រូវសរសេរព័ត៌មានប្រាប់អោយប្រព័ន្ធ Heroku ប្រើប្រាស់កញ្ចប់ gunicorn ជា server ក្នុងការដំណើរការកម្មវិធីគេហទំព័ររបស់យើង។
web: gunicorn mysite.wsgi
ឯសារទីពីរត្រូវមានឈ្មោះថា runtime.txt ដែលនៅក្នុងនោះ យើងចាំបាច់ត្រូវសរសេរព័ត៌មានប្រាប់អោយប្រព័ន្ធ Heroku ប្រើប្រាស់ផ្នែកទន់ Python លេខណាមួយក្នុងការដំណើរការកម្មវិធីរបស់យើង។
python-3.9.0
លុះមានឯកសារទាំងអស់នោះហើយ យើងអាច update repository របស់យើងនៅលើប្រព័ន្ធ GitHub បានដោយសរសេរនៅលើបង្អួច terminal ដូចខាងក្រោមនេះ៖
git add .
git commit -m "Make it better"
git push origin master
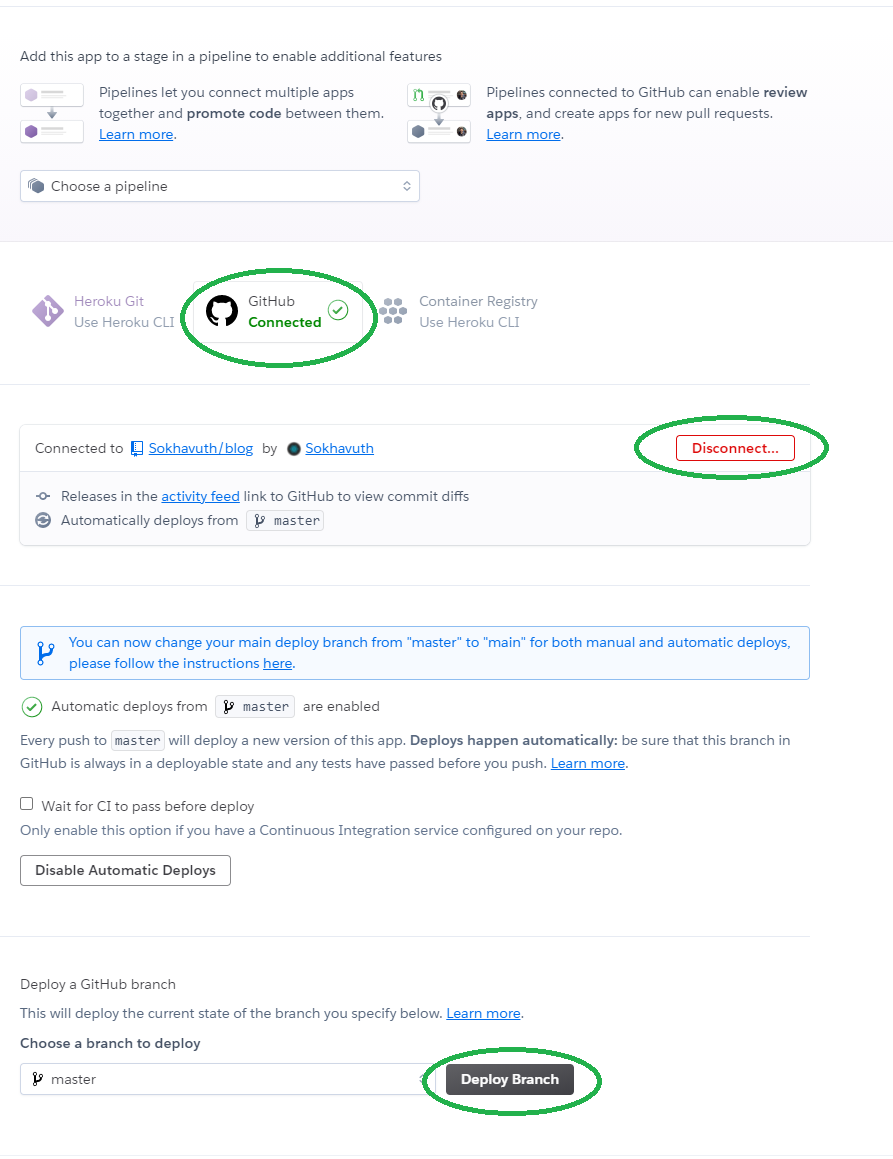
ចុងក្រោយបង្អស់ យើងអាចប្រាប់អោយប្រព័ន្ធ Heroku ចំឡងយកឯកសារនៃកម្មវិធីគេហទំព័ររបស់យើងមាននៅក្នុងប្រព័ន្ធ GitHub ទៅបង្កើតជាកម្មវិធីគេហទំព័រនៅក្នុងប្រព័ន្ធនេះ ដោយជាដំបូងយើងត្រូវបង្កើតសំបកកម្មវិធីគេហទំព័រមួយនៅលើប្រព័ន្ធ Heroku ជាមុនសិន ដោយដាក់ឈ្មោះថាអ្វីក៏បានដែរ។ បន្ទាប់មកទៀត យើងត្រូវចុចយកប្រព័ន្ធ GitHub សំរាប់ចំលងយកឯកសារនៃកម្មវិធីរបស់យើង និងចុច Deploy Branch ដើម្បីបញ្ជាអោយប្រព័ន្ធ Heroku ចាប់ផ្តើមប្រតិបត្តិការ៕